All you need to rip your favorite video from the ‘gram is the Instagram post URL and this big league guide 😂. Stick around, you might learn something 😝! We’re ’bout to get a little bit 1337 in here 🫡.
I always thought this was a cool trick. For now (’til they fix it I reckon’), you can quickly download the .mp4 file of the Instagram video of your choice. I think this is rad because you can then open the video file in whatever program you want and do whatever you want. Some people might not like this, but who cares? I like skateboarding videos and in this example we’ll rip a Thrasher Magazine video clip as an MP4 and then open it via command line in VLC for fun. Now that’s 1337.
I’m writing this tutorial on Linux Mint 21 Cinnamon, but similar techniques should apply to Firefox on various operating systems. Keyboard shortcuts may vary, but I’ll show you an easy way to find them, so let’s get started.
Step 1: Find the Instagram video of your choice
In my case, I’m downloading this SICK NASTY Thrasher Magazine skateboarding clip that I wanted to watch in slow-motion with VLC because Instagram’s video player features are no match to VLC Media Player. If you’re not using VLC, now could be the time to start! Install VLC Media Player »
What a sweet clip! Now let’s download the MP4 and watch it in bro-mo, I mean, slow-mo! 😆
Now, open up a new Instagram video of your choice, or simply inspect the video embedded on this page to download it as a challenge. It’s possible!
Thrasher Instagram: https://www.instagram.com/thrashermag/
Thrasher Instagram Post: https://www.instagram.com/p/CyWFQcJra62/
Step 2: Open up the Firefox developer tools network tab to get the party started!
I love how there are MULTIPLE ways to open developer tools. 😍
You can open developer tools with a few techniques that we’ll cover below, so you should find which one you enjoy most because everybody has a different work-flow that suits them best. I personally like to find the keyboard shortcut for my particular browser of choice, and then master that in order to be more efficient. There are multiple ways to open developer tools in different browsers. In Firefox on Linux Mint, my technique of choice is to press “F12” on my keyboard because it’s the easy, lazy and quick way 😁, but I also frequently use another technique that I’ll cover below.
The hotkey wizard-kid pro, got stuff to get done, way:
Pro 1337 techniques: F12, or CTRL + SHIFT + I, or Right Click –> Q

The casual, taking my time, other hand could be occupied, noob way:
Casual way: In the main browser menu toolbar, click “Tools > Browser Tools > Web Developer Tools”, or some variant of that in whatever browser you use. I mostly use Firefox for development and Brave for casual browsing, but in this article I’m using Firefox on Linux Mint.
You can see why I don’t like to click to open developer tools using the main menu, because it’s kind of a hassle, because it’s way up at the top of my 27″ monitor nested in a multi-level menu, because it causes me to move my hands if I’m wired in to my keyboard at the moment, however, there is one mouse clicking technique that I actually enjoy using when picking apart websites!
The curiously nosey, two handed, 300mg+ caffeinated XSS hacker way to open developer tools in Firefox:
This technique is for when you’re in the zone, AKA, “wired in.” See above pic for reference.
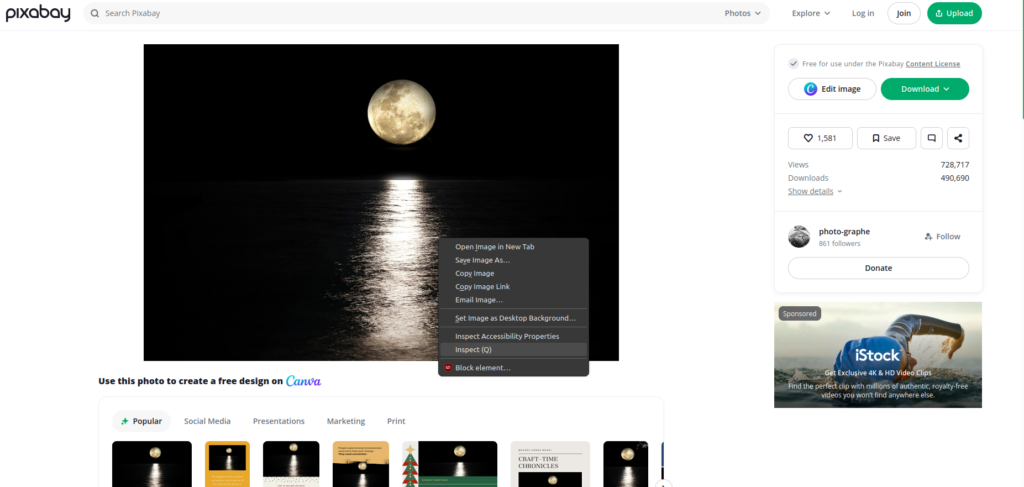
The background is black, the text is “The Matrix” green. You’re left clicking and mashing hotkeys. Suddenly, you right click.
In Firefox, you can right click on any element on the screen (for the most part), and then click on inspect, or simply press the “Q” key on your keyboard with your left pinky finger. I love this trick because it eliminates a click of the mouse and allows me to easily just tap the “Q” key to instantly open the element inspector. Needless to say, I use this A TON when trying to build and fix websites. The element inspector will open up directly to the right-clicked part in the code, so you can start hacking away on that pesky little element that is bugging you. Firefox rules, man!
The highlighter super helpful visual gotta see stuff move as I work way:

Some websites can be confusing and not quite semantic. The highlighter element picker in Firefox developer tools is the bomb-diggity for visually highlighting and selecting specific elements on the page.
For instance, if you can’t right click on a certain video embed to inspect it because it has some kind of proprietary right click menu, you can access the element with the element picker instead:
- Open up the developer tools element picker with “CTRL + SHIFT + C”, or use the method of your choice to open developer tools and click the icon for the element picker. The keyboard shortcut takes you directly to the tool and allows you to instantly click on your desired element.
- Use your mouse pointer to hover around the page to select the element of your heart’s content!
- F12 to escape, as usual.
We are getting so hecking 1337 up in here right now.
Now that we know how to open up the developer tools any way we want, we can take a visit to the network tab in order to download the video from Instagram.
Time to open the network tab
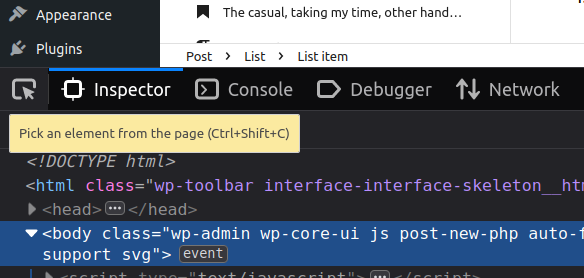
If you hover over the different tabs in the developer tools window, you can see that the tooltips provide us with HOTKEY information! YES! I’m a hotkey fanatic, so in order to open the Network tab right away, we can just press “CTRL + SHIFT + E” and get the party started for real this time. Your hotkeys may vary! Figure it out, dude.
There’s a good chance you’ll have to refresh the page in order for the Network tab to do its thing. Just press F5 or click to reload the page, and then all the network analysis results will start popping up as the page reloads.
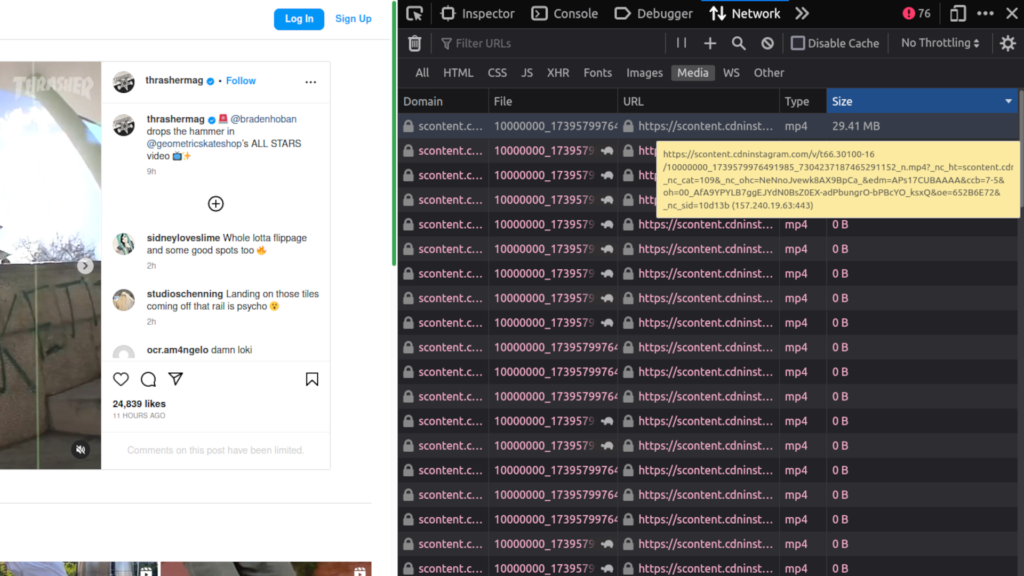
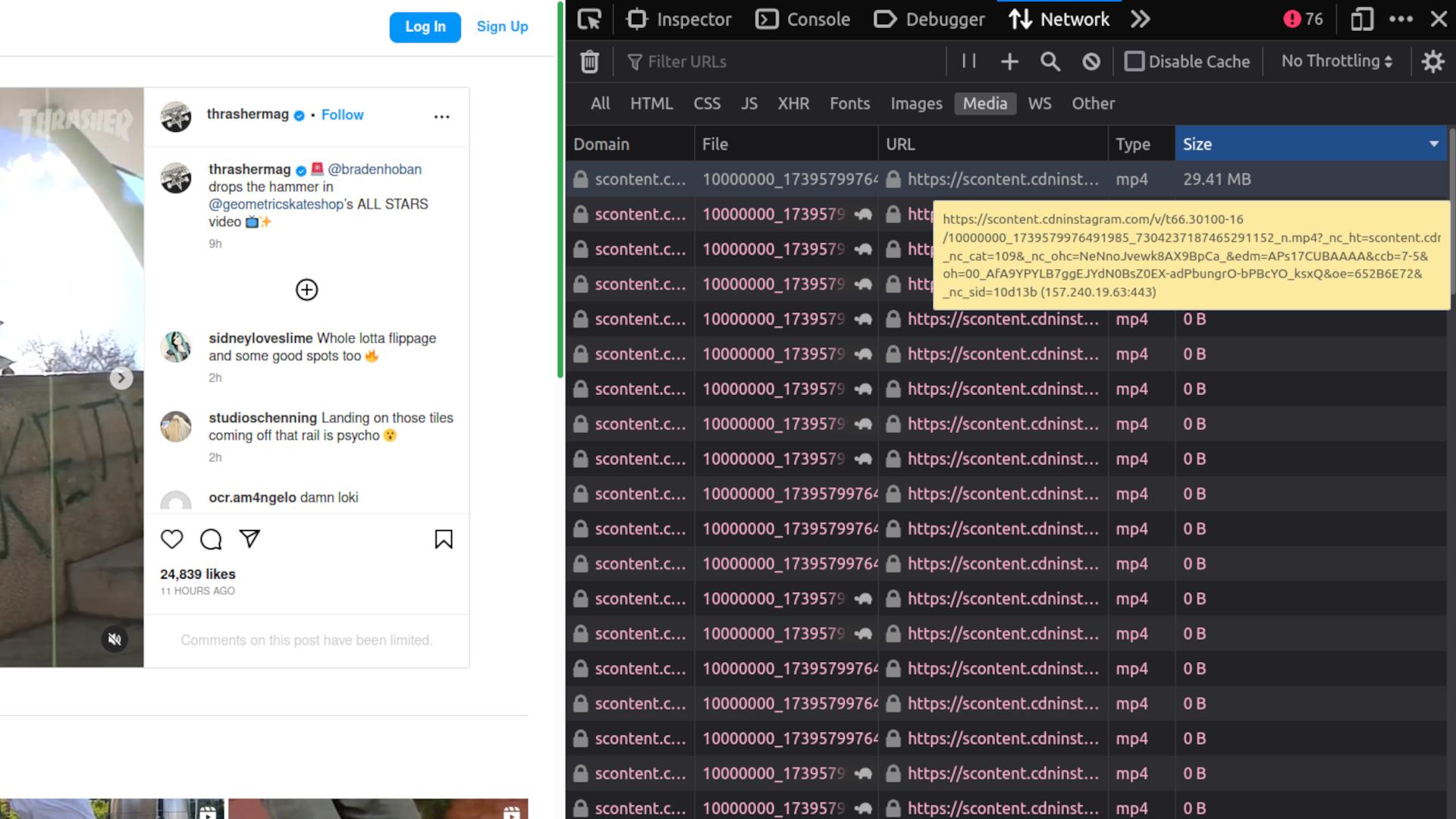
If you right click the tabs at the top of the Network table, you can enable or disable elements that you do not want to display. I’ve disabled several elements that aren’t related to this article and enabled the few elements that I need to download my .mp4 file. 😀
Sort the network analysis table by “Size” and the largest file on the page, the video file .mp4, will be at the top of the table like in my screenshot below. The video loaded in at 29.41 MB! That is a wopper!
You can now double click the URL field, if you have it enabled, and the video file will open in a new tab! Once you have the video file opened in a new tab, simply right click the video and save the file to your computer. Save the file as something simple and remember where you save the file, so we can open it from the command line directly, since we’re bad asses on Linux, after all.

For Linux heads, let’s open the .mp4 in VLC
Press “CTRL + ALT + T” to open a new terminal like a BOSS.
Do you remember where you saved your file? I saved mine to downloads. Use some common terminal commands to navigate to your directory where you saved the .mp4 file. In my case, the command to run the .mp4 file instantly in VLC Media Player is below. I had to change to my Downloads directory first in order to access the .mp4! Use the “cd” comnmand to change directories. the “vlc” command + the file name will open the file and play it instantly in VLC Media Player.
cd Downloads
vlc 10000000_1739579976491985_7304237187465291152_n.mp4That’s it! This technique varies from website to website, but it is really cool how we can access the .mp4 file straight from Linux, LOL. 😝





Leave a Reply