Add dark and light CSS color schemes media queries to the extensive list of “must haves” for modern websites.
I’m using Firefox for Linux Mint to write these steps, so there may be slight variances between different operating systems. This color mode switching tool is helpful when developing dark and light color schemes for websites. Everyone should be using this tool when creating themes!
- First, open up the Firefox browser and navigate to your website of choice.
- Press F12, Ctrl+Shift+I, or go to the top menu and click “Tools > Browser Tools > Web Developer Tools.”
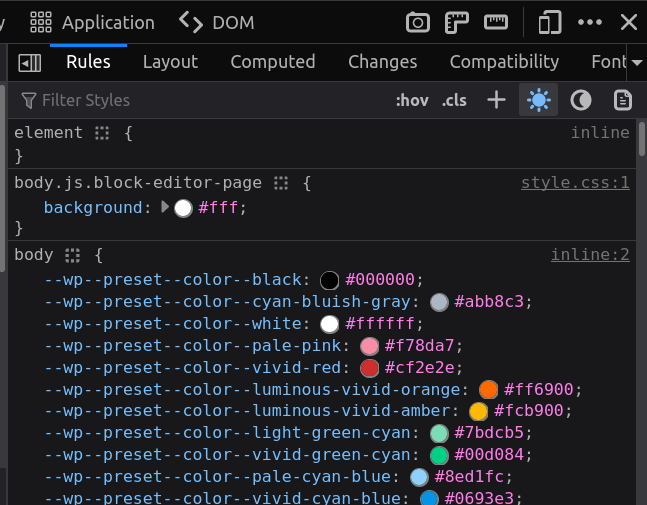
- On the styles pane, you can click the sun or moon icon to toggle between dark and light color schemes for a website.

Dark and light color scheme options make for great accessibility features that all modern websites must implement to help benefit the overall user experience.
Nowadays, I’m including dark and light media queries for all of my style.css files in themes I create. This is basically becoming a standard, “must have” in all modern websites. No one wants to see your all white website when they’re in a dimly lit room. We need to be able to switch to light mode if we’re outside on a sunny day or dark mode if it’s night. By adding these simple media queries with custom colors and styles inside them, we allow the user to decide when is best for them to use dark or light mode by switching the setting on their device. These media queries adapt to the device’s default setting, which seems pretty ideal to me. There is not even really a need for a color scheme toggle functionality on most websites if these awesome CSS features are implemented from the start!
/* DEFAULT GLOBAL STYLES - LIGHT THEME */
@media (prefers-color-scheme: light) {
/*
My light color scheme styles here
*/
}
/* DEFAULT GLOBAL STYLES - DARK THEME */
@media (prefers-color-scheme: dark) {
/*
My dark color scheme styles here
*/
}





Leave a Reply