Easy keyboard / mouse 3-4 step combo…
- F12 – to open developer tools
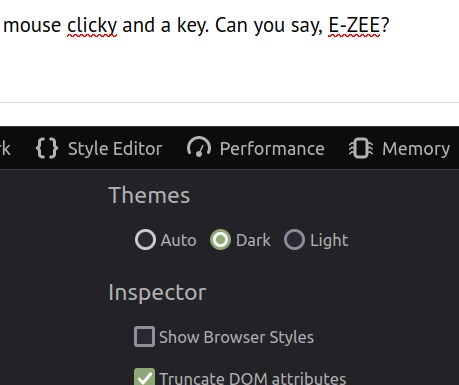
- F1 – to open settings
- Click “Auto, Dark or Light” under the Themes section to set your preferred color theme.
- F12 – to close developer tools, or just leave it open

Sometimes, things are easy.
I personally keep my developer tools themes set to “Auto” so my colors adapt to the dark or light mode configured on my operating system. I have my techniques for switching OS colors. When it’s super sunny out and there are windows letting a lot of glares and light in, I actually do use light mode in my operating system and code color schemes, but still use f.lux or QRedshift with light modes on lighter settings.
*Must have* Blue light color filter programs to install on your builds
For easement on your eyes with these fantastic Firefox dark and light color scheme modes while coding for hours on end because you hecking love being a code-lord, you should eliminate the blue light from your screens based on your current environment. It’s not hard to set up and will help your life!
The common tactic I use for these color filters is to allow less blue light in the display if my environment is dark or dimly lit, and allow more blue light if there is a lot of light in the current environment. This makes coding easy and then you switch to your preferred color scheme mode in that environment using the 3-step process described above. I use f.lux on Windows or Mac, and QRedshift on my Linux Mint Cinnamon build! Both blue light filter programs work great and will help you in the long run! Check out the color filters links below.
- f.lux (Windows and Mac) – https://justgetflux.com

- f.lux is fantastic software available for FREE. Big shout out to the creators of f.lux and thanks for the amazing software to help the eyes of the digital world. I highly recommend this software as an addition to your Mac or Windows build. From my experience, f.lux often works better than the native Mac or Windows light filters.
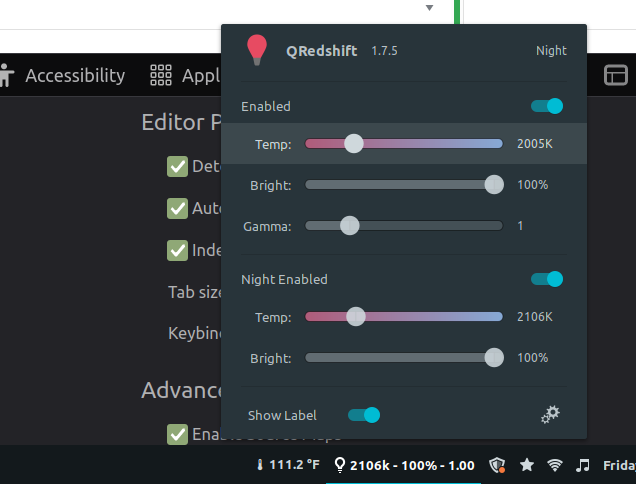
- QRedshift (Linux) – https://cinnamon-spices.linuxmint.com/applets/view/313

- When I first started customizing my new Linux Mint Cinnamon build, I obviously had to customize the light filtering while I’m in the CLI or Sublime Text 1337-ing out for hours in order to save my eyes as much as possible. Things may have changed since a couple years ago when I built my Linux Mint machine, but I don’t recall being able to easily configure f.lux on my Linux setup. I opted for an easy-to-install taskbar-accessible applet similar to f.lux that allows you to change colors to an even deeper orange-red than f.lux does! QRedshift on Linux can easily morph your screen to very deep reds and has temperature, brightness, and gamma settings that allow you to adjust your display the way you want. Highly recommended! YES!
Color schemes and themes are a must have when it comes to coding and pleasing your eyes. In my humble opinion, Firefox developer tools should allow us to customize the color schemes of the code ourselves similar how Sublime Text or Visual Code allows! That would be the suh-weetest update of the early 2020’s if the Firefox developer tools team could pull that off. Seriously, color code schemes ‘n’ themes are a big deal. I bet a lot of people would dig this idea!
Who wants to stare at a super bright white blue LED screen first thing in the morning?
I wish software like this was created when I first started working 10-hour website days at AT&T in Atlanta, GA way back in 2010. We didn’t have it this easy and we were staring at tiny, blue 16″ 4:3 LED screens. Yikes! How times have changed, for the better!







Leave a Reply