So, you wanna build a hot, new, custom and modernized WordPress block theme, eh?
No. Not really. That’s why I’ve put it off so long, until now, but my hands are being forced.
Building a new WordPress block theme for my web design blog is quite the learning experience. I’m doing this under duress because WordPress is basically forcing us down this route and I understand why, which is why I’m learning the process. I figured I’d build my own block theme on my personal website as an experiment and then port my efforts over into client business websites. Being somewhat of an autodidact, I finally started reading the WordPress codex about the new editor. After scratching the surface, I figured I’d dive into some YouTube videos. I found some awesome tutorials, which I will show below.
Resources and links to dive into learning how to customize your own WordPress block themes:
Build a TechCrunch.com block theme clone in under an hour by following Jamie Marsland‘s YouTube tutorial.
I came across this video after searching for various tutorials and found it to be a great initial hands-on learning lesson. If you’re used to the old way of hacking together WordPress websites with a lot of different code in various places, then Jamie’s tutorial video is an awesome and quick way to dive into making your own WordPress block themes using only the site editor.
My first take is that there is a whole lot of mouse clicking and not nearly as much typing as I’m used to when building classic theme style WordPress websites.
The video is a lot of fast paced clicking while talking, so you’ll need to pause and experiment for an hour or so while watching the video, unless you’re some type of savage 140 WPM 1337 hax0r. You will become quite familiarized with the site editor after following Jamie’s tutorial video.
- Create Block Theme plugin: This handy plugin generates the minimum required theme files, manages and downloads Google fonts, and makes initial theme development very easy. I can only see this plugin improving as it is developed more into the block theme creation process.
https://wordpress.org/plugins/create-block-theme/ - Block themes | Theme Developer Handbook | WordPress Developer Resources:
https://developer.wordpress.org/themes/block-themes/ - A Developers Guide to Block Themes – Part 1:
https://learn.wordpress.org/course/a-developers-guide-to-block-themes-part-1/ - Global Settings & Styles (theme.json):
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/
I have accepted the inevitable fate of losing the “old way” of building WordPress sites any way I wanted with custom CSS, JS, PHP, etc. I understand not everyone can hack together websites and need “What You See Is What You Get” editors. WYSIWIG editors have been out for decades and I started using them on Macromedia Dreamweaver many years ago, before Adobe bought them out. Dreamweaver was calling <divs> “layers” back then and you could literally draw them as boxes and shapes on the screen as they were all automatically absolutely positioned on your screen. I stopped using Dreamweaver many years ago, but still, those were the days.
Using the “site editor” is a whole lot of mouse clicking
I suppose WordPress is competing with Weebly, Wix, and other popular WYSIWIG DIY website creator products. Using the “site editor” is a whole lot of clicking until it is time to write custom CSS because the site editor just can’t WYSIWIG (yes, I used that as a verb) it all exactly the way you want it like CSS can. It seems the WordPress overlords don’t really want you touching any custom CSS, since the UI element for clicking and pasting custom CSS is nested deeply and kind of hidden in the interface. Whatever you do, just stay away from that tiny little 3 dot button with a drop down menu and DON’T CLICK IT! LoLz… ????
Targeting CSS woes
Targeting custom CSS in WordPress block themes is not simple and has been quite tedious this far. First, you should probably add your own custom CSS class to the element you’re trying to target. Then get as specific as you need with your CSS selector that you target. You might need to chain multiple classes together in your CSS, so the style takes precedence over the plethora of WordPress CSS classes, and actually displays on the page, FFS! Sorry, I got frustrated just thinking about custom CSS with WordPress block themes. I’ve been writing CSS for years, so sometimes it is a difficult learning process to teach an old dog new tricks.
I still linked in my old style.css via an enqueue script in my functions.php file because we can’t do away with a global style sheet just yet, although that seems to be the direction they’d like to go. I’m currently writing a dark color scheme in CSS and trying to use the following media query to enable the dark mode automatically based on the user’s operating system color mode preference.
@media (prefers-color-scheme: dark) {/* ...muh culurs here... */}It works, obviously, but there is a caveat. I set my background to #000 (black) and my foreground text to #fff (white). This displays fine in my browser, but back in my site editor, the background is still white and the text rendered as white, so it seems that the site editor is adopting my custom CSS for the text, but not the background. I suppose I’ll have to get much more specific with my custom CSS element selectors to make this work in an ideal manner, because I’m not a fan of using !important unless absolutely necessary. I told you this s#!7 is tedious, but I think it will become more seamless once I get it all dialed in as a main template starting point.
After I get the initial starting point of my site where I want it with all the customization I desire, I think content creation will be much easier, rapid, less stressful, and overall a more enjoyable process. Theme development will become a breezy process once it continues to become more dialed.
Quirks I’ve noticed during the block theme development learning process
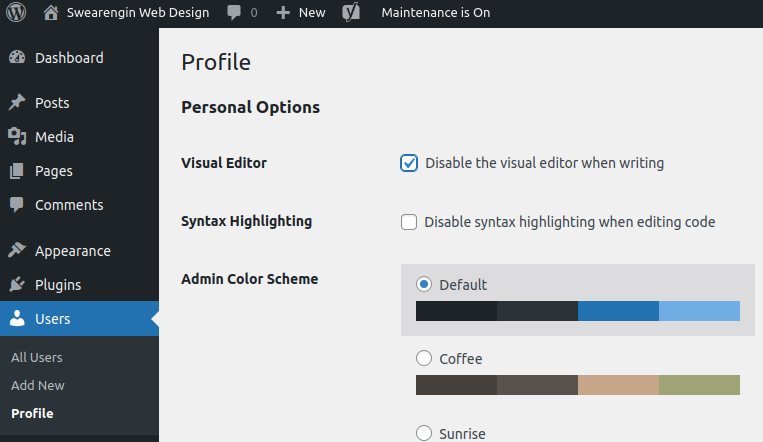
It’s time to re-enable the WordPress visual editor

I never thought I’d type that, after having the visual editor disabled for years.
As an old classic theme developer, I usually have the visual editor disabled by default. Now that I’m adopting the new wave of WordPress, I had to actually go uncheck that box in order to enable the Gutenberg block editor. Don’t let this slip you up, or you’ll be stuck with the classic editor and no blockies!
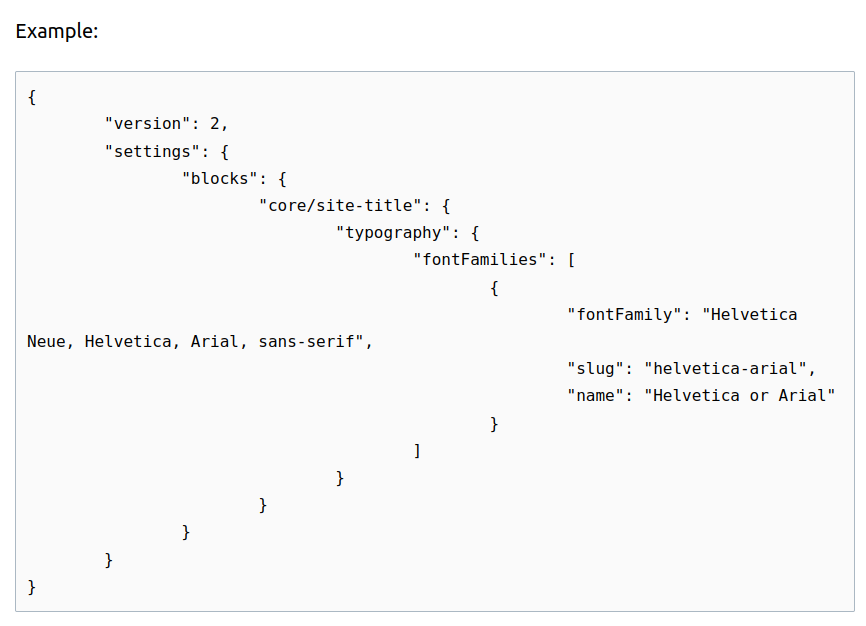
theme.json is pure madness
I’m serious. The amount of bracket nesting that can happen in theme.json file is beyond absurd. I’ve seen some horrendous examples of custom json styles wrapped in about 30 freaking curlies. Instead of writing CSS, you now get to write JSON-CSS and somehow cram a plethora of new selectors into that wrinkled brain of yours. Yippity doo! This is the new wave of absurdity and it is getting out of hand, bro, and there needs to be a limit to the amount of properties nested in theme.json. INB4 the 1,000 KB theme.json file. Maybe we’ll see it before 2025. How many nested brackets and braces are enough? Holy $#!7… Annoying!

With loading times being a big concern for modern WordPress, it makes sense that theme.json is cached hardcore and could possibly drive you crazy if you’re editing it manually and it doesn’t show your updates. You can define a few constants in your development environment’s wp-config.php file to help speed up the refresh rate as you build your theme. However, you probably want the cache set to true in your production environment, so don’t forget to change it before publishing live! So far in my journey, I’ve tinkered with block themes on WP Engine and in my local XAMPP environment. Theme.json can be cached and annoying, so I try to minimize the frustration during development.
define( 'SCRIPT_DEBUG', true );define('WP_CACHE', false);Sticky styles on WP Engine… ugh
In functions.php, you can wrap your stylesheet enqueue in PHP’s ‘filemtime’ function to append the most recent file modification time to the end of your style.css link. This can help prevent such harsh caching on your CSS and update it more frequently. If you’re having caching issues with your styles not updating, filemtime can be a big help! WP Engine is known to be a major PITA when it comes to heavily caching their hosting environments, so this is a big frustration during development if it is not remedied as much as possible. Drop the below code into your functions.php style/script loading function.
// Enqueue style.css with file modification time appended
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css', array(), filemtime( get_template_directory() . '/style.css' ), false );




Leave a Reply