I had such a frustrating time with this that I felt I needed to write a separate entry, so I don’t forget when I’m working on new themes.

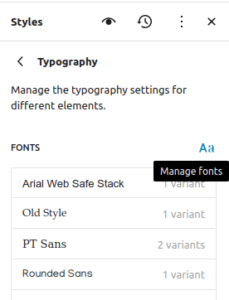
After you update your typography and font families in your theme.json file, you need to go into the Site Editor Styles panel, click Typography, and then find the “Aa” icon to access the Font Manager modal popup window. Finally, on this screen you can remove any old fonts and activate your new fonts that you added from theme.json. As long as your JSON is error free, your new fonts should start working with this refresh technique. At least, mine did.
I’m sticking with my custom web safe Arial font stack. Check out my other entry about configuring custom fonts in theme.json for WordPress block themes.





Leave a Reply